政府統計データ取得 API の基本的な流れは、
統計表情報取得 → メタ情報取得 → 統計データ取得
ということを前回説明しました。
今回は統計表情報取得で取得したデータの中身について見ていきたいと思います…が、
前回は取得したレスポンスが json 形式で、
コード上では string 型のままでした。
このままでは解析しにくいため、
これを Dictionary<string, object> 型にパースするコードを追加します。
コードはこちらのサイトを参考に作りましょう。
Parse() メソッドの戻り値は object ですが、
Dictionary<sring, object> がボックス化されているだけなので、
使うときは as 演算子でボックス化解除すれば O.K.。
さて、
string 型 → object 型 -> Dictionary<string, object> 型
に変換することができたので、
これでようやく json の中身をコードで探ることができます。
ここで仕様書を見てみると、
GET_STATS_LIST/DATALIST_INF/TABLE_INF タグに id という属性があり、
これが統計表 ID であると書いてあります。
ではこれをコードで探索してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
namespace EstatSample { using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net; using System.Text; class Program { static void Main(string[] args) { var baseUrl = "http://api.e-stat.go.jp/rest/2.0/app/json/"; var appId = "xxxxxx"; // 自分のアプリケーション ID を貼り付けて下さい。 var getStatsList = baseUrl + "getStatsList?" + "appId=" + appId; var surveyYears = "&surveyYears=2012"; var statsCode = "&statsCode=00200524"; var requestUrl = getStatsList + surveyYears + statsCode; var json = RequestToAPI(requestUrl); if (json.Length >= 100) Console.WriteLine(json.Substring(0, 100)); var dic = Json.Parse(json) as Dictionary<string, object>; var table_inf = dic.GetValue("GET_STATS_LIST/DATALIST_INF/TABLE_INF"); object[] objects; if (table_inf.GetType().IsArray) objects = table_inf as object[]; else objects = new object[] { table_inf }; var tableList = objects != null ? objects.OfType<Dictionary<string, object>>().ToArray() : null; foreach (var table in tableList) { var id = table.GetValue("@id") as string; var title = table.GetValue("TITLE/$") as string; Console.WriteLine("id=" + id + " : " + title); } Console.Read(); } /// <summary> /// e-stat API に対してリクエスト URL を送信します。 /// </summary> /// <param name="url">送信する URL を指定します。</param> /// <returns>e-stat API のレスポンスを文字列として返します。</returns> private static string RequestToAPI(string url) { Console.WriteLine("リクエスト URL : " + url); Console.WriteLine("API にリクエストを送信します。"); WebRequest req = WebRequest.Create(url); HttpWebResponse response = null; string rxText; try { // レスポンスの取得 response = (HttpWebResponse)req.GetResponse(); Stream resStream = response.GetResponseStream(); var sr = new StreamReader(resStream, Encoding.UTF8); rxText = sr.ReadToEnd(); sr.Close(); resStream.Close(); } catch (Exception ex) { Console.WriteLine(ex); return null; } finally { if (response != null) response.Close(); } return rxText; } } } |
28、37、38 行目で使用している GetValue() メソッドは、
Dictionary<string, object> 型に対する拡張メソッドで、
次に紹介するコードのように定義しました。
要は XML タグを探すときと同じようにタグの中身を覗けるようにするメソッドです。
また、
TABLE_INF タグについては、
検索にヒットした数だけ配列として並ぶ場合があるため、
object[] として取得するようにし、
foreach 文でそれぞれの属性を表示するようにしています。
下記は GetValue() 拡張メソッドのコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
namespace EstatSample { using System.Collections.Generic; public static class JsonExtensions { public static object GetValue(this Dictionary<string, object> node, string key) { // "/" を含む場合 var index = key.IndexOf("/"); if (index > 0) { var sub_key = key.Substring(0, index); key = key.Substring(index + 1); object sub_obj = null; if (node.TryGetValue(sub_key, out sub_obj)) { var dic = sub_obj as Dictionary<string, object>; if (dic != null) { return dic.GetValue(key); } } } else { object obj = null; if (node.TryGetValue(key, out obj)) { return obj; } } return null; } } } |
GetValue() メソッドは自分を再帰的に呼び出すことで、
自身の階層構造を探索できるようにしています。
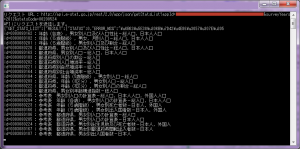
2012 年に調査した政府統計コード 00200524 に対する検索結果が 22 件あり、
それぞれの統計表 ID と提供統計名がわかりました。
これでやっと統計表 ID がわかったので、
提供統計名から自分の欲しいデータを探し、
それに対応する統計表 ID でメタ情報取得がおこなえるようになりました。
というわけで次回へ続く。