#region TemplatePart
private const string PART_MainContainerGrid = "MainContainerGrid";
private const string PART_TitleTextBlock = "TitleTextBlock";
private const string PART_XLabelTextBlock = "XLabelTextBlock";
private const string PART_YLabelTextBlock = "YLabelTextBlock";
private const string PART_Y2LabelTextBlock = "Y2LabelTextBlock";
private const string PART_XAxisItemsControl = "XAxisItemsControl";
private const string PART_YAxisItemsControl = "YAxisItemsControl";
private const string PART_Y2AxisItemsControl = "Y2AxisItemsControl";
private const string PART_GraphItemsControl = "GraphItemsControl";
private const string PART_GraphCanvas = "GraphCanvas";
private const string PART_GraphGridPath = "GraphGridPath";
#endregion
#region FrameworkElement プライベートプロパティ
private Grid mainContainerGrid;
/// <summary>
/// メインコンテナの Grid
/// </summary>
private Grid MainContainerGrid
{
get { return mainContainerGrid; }
set
{
// イベントハンドラ登録抹消
if (mainContainerGrid != null)
mainContainerGrid.SizeChanged -= mainContainerGrid_SizeChanged;
mainContainerGrid = value;
// イベントハンドラ登録
if (mainContainerGrid != null)
mainContainerGrid.SizeChanged += mainContainerGrid_SizeChanged;
}
}
private TextBlock titleTextBlock;
/// <summary>
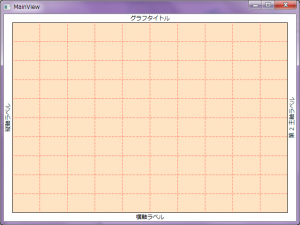
/// グラフタイトルの TextBlock
/// </summary>
private TextBlock TitleTextBlock
{
get { return titleTextBlock; }
set { titleTextBlock = value; }
}
private TextBlock xLabelTextBlock;
/// <summary>
/// 横軸ラベルの TextBlock
/// </summary>
private TextBlock XLabelTextBlock
{
get { return xLabelTextBlock; }
set { xLabelTextBlock = value; }
}
private TextBlock yLabelTextBlock;
/// <summary>
/// 縦軸ラベルの TextBlock
/// </summary>
private TextBlock YLabelTextBlock
{
get { return yLabelTextBlock; }
set { yLabelTextBlock = value; }
}
private TextBlock y2LabelTextBlock;
/// <summary>
/// 第 2 主軸ラベルの TextBlock
/// </summary>
private TextBlock Y2LabelTextBlock
{
get { return y2LabelTextBlock; }
set { y2LabelTextBlock = value; }
}
private ItemsControl xAxisItemsControl;
/// <summary>
/// 横軸目盛の ItemsControl
/// </summary>
private ItemsControl XAxisItemsControl
{
get { return xAxisItemsControl; }
set { xAxisItemsControl = value; }
}
private ItemsControl yAxisItemsControl;
/// <summary>
/// 縦軸目盛の ItemsControl
/// </summary>
private ItemsControl YAxisItemsControl
{
get { return yAxisItemsControl; }
set { yAxisItemsControl = value; }
}
private ItemsControl y2AxisItemsControl;
/// <summary>
/// 第 2 主軸目盛の ItemsControl
/// </summary>
private ItemsControl Y2AxisItemsControl
{
get { return y2AxisItemsControl; }
set { y2AxisItemsControl = value; }
}
private ItemsControl graphItemsControl;
/// <summary>
/// グラフデータの ItemsControl
/// </summary>
private ItemsControl GraphItemsControl
{
get { return graphItemsControl; }
set { graphItemsControl = value; }
}
private Canvas graphCanvas;
/// <summary>
/// グラフデータの Canvas
/// </summary>
private Canvas GraphCanvas
{
get { return graphCanvas; }
set { graphCanvas = value; }
}
private Path graphGridPath;
/// <summary>
/// グラフのグリッド線
/// </summary>
public Path GraphGridPath
{
get { return graphGridPath; }
set { graphGridPath = value; }
}
#endregion
#region プライベートプロパティ
private bool isApplyTemplate;
/// <summary>
/// テンプレート適用済かどうか確認する
/// </summary>
private bool IsApplyTemplate
{
get { return isApplyTemplate; }
set { isApplyTemplate = value; }
}
#endregion
#region イベントハンドラ
/// <summary>
/// テンプレート適用後の処理
/// </summary>
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
MainContainerGrid = this.Template.FindName(PART_MainContainerGrid, this) as Grid;
TitleTextBlock = this.Template.FindName(PART_TitleTextBlock, this) as TextBlock;
XLabelTextBlock = this.Template.FindName(PART_XLabelTextBlock, this) as TextBlock;
YLabelTextBlock = this.Template.FindName(PART_YLabelTextBlock, this) as TextBlock;
Y2LabelTextBlock = this.Template.FindName(PART_Y2LabelTextBlock, this) as TextBlock;
XAxisItemsControl = this.Template.FindName(PART_XAxisItemsControl, this) as ItemsControl;
YAxisItemsControl = this.Template.FindName(PART_YAxisItemsControl, this) as ItemsControl;
GraphItemsControl = this.Template.FindName(PART_GraphItemsControl, this) as ItemsControl;
GraphCanvas = this.Template.FindName(PART_GraphCanvas, this) as Canvas;
GraphGridPath = this.Template.FindName(PART_GraphGridPath, this) as Path;
IsApplyTemplate = true;
}
/// <summary>
/// サイズ変更イベント処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mainContainerGrid_SizeChanged(object sender, SizeChangedEventArgs e)
{
BuildGraph();
}
#endregion
#region 描画メソッド
/// <summary>
/// すべてのグラフ要素を更新する
/// </summary>
private void BuildGraph()
{
BuildGraphGrid();
}
/// <summary>
/// グラフ領域のグリッド線を描画する
/// </summary>
private void BuildGraphGrid()
{
/// <summary>
/// グラフ領域のグリッド線を描画する
/// </summary>
private void BuildGraphGrid()
{
#endregion