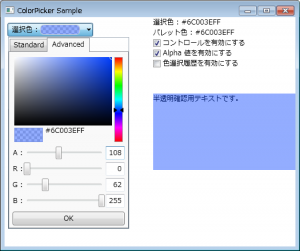
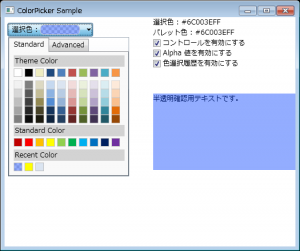
Excel なんかでよく見るような ColorPicker と,
Alpha 値も指定できるカラーパレットを使った ColorPicker の
両方を実装してみました.
少し前に勉強した ItemsControl に関する知識が大活躍.
結構嬉しい&楽しかった.
せっかくなので少し中身の話.
ColorPicker のようなコントロールを作るとき,
「ボタンを押すとドロップダウン形式でコンテンツが表示される」コントロールが必要になります.
ここではこのコントロールを ToggleButton と Popup で実現しています.
これは次のように書くことで意外と簡単にできてしまいます.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<ToggleButton x:Name="PART_ToggleButton"> <TextBlock Text="Click me!" /> </ToggleButton> <Popup HorizontalOffset="1" PlacementTarget="{Binding ElementName=PART_ToggleButton}" VerticalOffset="1" AllowsTransparency="True" StaysOpen="False" Placement="Bottom" Focusable="False" IsOpen="{Binding IsChecked, ElementName=PART_ToggleButton}"> <StackPanel Width="200"> <Border BorderBrush="Gray" BorderThickness="1" Background="#FFE8EBED"> <TabControl> <TabItem Header="Standerd"> <TextBlock Text="標準的な色を並べる" /> </TabItem> <TabItem Header="Advanced"> <TextBlock Text="カラーパレットによるユーザ定義" /> </TabItem> </TabControl> </Border> </StackPanel> </Popup> |
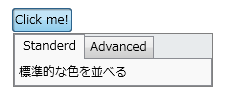
実行結果は次のようになります.

Popup の IsOpen プロパティに ToggleButton の IsChecked プロパティをバインドしているため,
ToggleButton を押すと Popup が下に表示されるようになります.
また,Popup の StaysOpen プロパティを False にしているため,
Popup 領域以外をマウスクリックすると Popup が自動的に閉じるようになっています.
基本的にはこの仕組みを使って実装しています.
しかし,このままでは少し困ったことがありました.
たいていのドロップダウンコンテンツを表示させるボタンには,
右端に下三角の矢印のようなものが表示されています.
これを表示させようとして,ToggleButton の Content プロパティに
次のようなコードを記述しました.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <StackPanel Orientation="Horizontal" Margin="4,0"> <TextBlock Text="選択色 :" /> <Border CornerRadius="6" Background="Orange" Width="60" Margin="4,0" /> </StackPanel> <Grid x:Name="arrowGlyph" IsHitTestVisible="False" Margin="4,3,4,3" Grid.Column="1"> <Path x:Name="Arrow" Width="7" Height="4" Data="M 0,1 C0,1 0,0 0,0 0,0 3,0 3,0 3,0 3,1 3,1 3,1 4,1 4,1 4,1 4,0 4,0 4,0 7,0 7,0 7,0 7,1 7,1 7,1 6,1 6,1 6,1 6,2 6,2 6,2 5,2 5,2 5,2 5,3 5,3 5,3 4,3 4,3 4,3 4,4 4,4 4,4 3,4 3,4 3,4 3,3 3,3 3,3 2,3 2,3 2,3 2,2 2,2 2,2 1,2 1,2 1,2 1,1 1,1 1,1 0,1 0,1 z" Fill="#FF000000" /> </Grid> </Grid> |
11 行目の Path オブジェクトでその三角マークを作っています.
雰囲気を出すために左側に色を固定した四角形を表示させています.
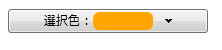
実行結果は次のようになります.

一見なんの問題もないように見えますが,
ToggleButton に Width プロパティを指定するととんでもないことになります.
例えば Width=”200″ とすると次のようになります.

右端に表示されていたと思っていた下三角マークが実はそうではなかったのです.
ToggleButton の Content は自動的に中央揃えになるようになっているため,
この問題をどうやってもうまく回避できませんでした.
というわけで,
ToggleButton の Template プロパティを設定してみました.
ToggleButton のコード全体は次のようになります.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<ToggleButton x:Name="PART_ToggleButton" Width="200"> <ToggleButton.Template> <ControlTemplate TargetType="ToggleButton"> <ContentPresenter /> </ControlTemplate> </ToggleButton.Template> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <StackPanel Orientation="Horizontal" Margin="4,0"> <TextBlock Text="選択色 :" /> <Border CornerRadius="6" Background="Orange" Width="60" Margin="4,0" /> </StackPanel> <Grid x:Name="arrowGlyph" IsHitTestVisible="False" Margin="4,3,4,3" Grid.Column="1"> <Path x:Name="Arrow" Width="7" Height="4" Data="M 0,1 C0,1 0,0 0,0 0,0 3,0 3,0 3,0 3,1 3,1 3,1 4,1 4,1 4,1 4,0 4,0 4,0 7,0 7,0 7,0 7,1 7,1 7,1 6,1 6,1 6,1 6,2 6,2 6,2 5,2 5,2 5,2 5,3 5,3 5,3 4,3 4,3 4,3 4,4 4,4 4,4 3,4 3,4 3,4 3,3 3,3 3,3 2,3 2,3 2,3 2,2 2,2 2,2 1,2 1,2 1,2 1,1 1,1 1,1 0,1 0,1 z" Fill="#FF000000" /> </Grid> </Grid> </ToggleButton> |
実行結果は次のようになります.

無事下三角マークが右端にきました.
しかし,今度は Button としての外観が失われてしまいました.
とほほ・・・.
仕方がないので Button っぽい外観を自前実装して,
冒頭の Screenshot にあるようなボタンができあがりました.
これが意外と大変で,ちょっと時間を費やしてしまった.
本当に他に方法がなかったのだろうか・・・.