せっかくなのでカスタムコントロールを作る方法を少しだけ.
画面は VS2010Pro のものですが,
上位の Visual Studio もほとんど同じでしょう.
Express の場合は多分メニューにカスタムコントロールライブラリが存在しない.
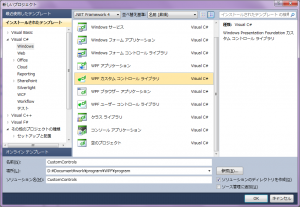
まず新しいプロジェクトを追加するダイアログで
「WPF カスタムコントロールライブラリ」を選択する.

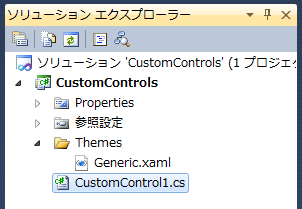
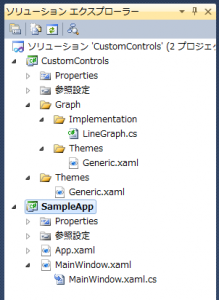
既定のテンプレートで生成してくれるファイル群は
以下のようになっていると思います.

いくらなんでも “CustomControl1” なんていうコントロール名を作る人はいないと思うので,
こんなファイルは思い切って削除します.
続いて Generic.xaml を開いてみると,
先ほど削除してしまった CustomControl1 に関する Style が記述してあるので,
こちらも削除します.
これは削除後の Generic.xaml です.
|
1 2 3 4 5 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:CustomControls"> </ResourceDictionary> |
ただの空っぽの ResourceDictionary です.
ようやくここからやりたいことをやります.
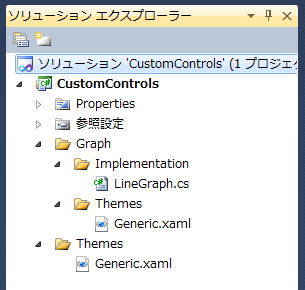
私の場合は LineGraph という名のコントロールを作成するので,
次のような構成になるようにファイル/フォルダを追加します.

LineGraph.cs はクラスとして追加し,/Graph/Themes/Generic.xaml はリソースディクショナリとして追加しています.
次に,一番最初に編集した /Themes/Generic.xaml を次のように編集します.
|
1 2 3 4 5 6 7 8 9 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:CustomControls"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/CustomControls;component/Graph/Themes/Generic.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> |
こうすることで追加した /Graph/Themes/Generic.xaml が自動的に読み込まれるようになります.
次に LineGraph.cs を次のように編集します.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
namespace CustomControls { using System.Windows; using System.Windows.Controls; /// <summary> /// 折れ線グラフコントロール /// </summary> public class LineGraph : Control { #region コンストラクタ /// <summary> /// 静的なコンストラクタ /// </summary> static LineGraph() { DefaultStyleKeyProperty.OverrideMetadata(typeof(LineGraph), new FrameworkPropertyMetadata(typeof(LineGraph))); } /// <summary> /// コンストラクタ /// </summary> public LineGraph() { } #endregion } } |
名前空間は,このコントロールを実際に使う側のことを考慮して
シンプルに CustomControls のみとしています.
17 行目の処理が非常に重要なのですが,
ここではおまじない的に入れておきます.
続いて自分で追加したほうの Graph/Themes/Generic.xaml を次のように編集します.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:CustomControls"> <Style TargetType="{x:Type local:LineGraph}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:LineGraph}"> <TextBlock Text="かすたむっ!" /> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary> |
“local” という名前で CustomControls 名前空間を定義し,
local:LineGraph の Style を定義します.
Style とはいっても,Template に対して ControlTemplate を指定しているので,
LineGraph コントロールの外観の定義そのものということになります.
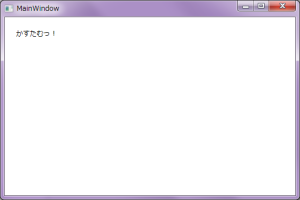
ここでは試しに TextBlock をひとつだけ置いています.
さて,
カスタムコントロールライブラリのプロジェクトだけでは,
作成したコントロールの動作確認ができません.
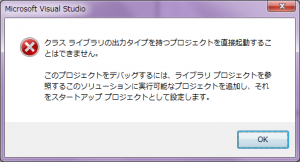
試しにいつものように F5 とかで実行すると次のように怒られてしまいます.

というわけで,エラー内容にもあるように,
普通の WPF アプリケーションのプロジェクトを
同じソリューションに追加します.
ソリューションエクスプローラに表示されている
ソリューションの上で右クリックして,
「追加 → 新しいプロジェクト」を選択し,
「WPF アプリケーション」を追加します.
ソリューションエクスプローラに追加された
WPF アプリケーションのプロジェクトの上で右クリックして,
「スタートアッププロジェクトに設定」を選択します.
すると,WPF アプリケーションのプロジェクトのほうが太字で表示されるようになります.

この状態で F5 を押すなどして実行すると,
CustomControls プロジェクトもビルドされますが,
実際に実行されるのは SampleApp プロジェクトのほうとなるため,
MainWindow が表示されるようになります.
この状態が確認できたら,
SampleApp プロジェクトの「参照設定」を右クリックして「参照を追加」を選択し,
「プロジェクト」タブから CustomControls を選択して,
CustomControls プロジェクトを参照するように設定します.
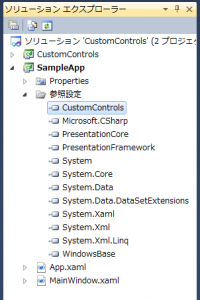
下図は参照の追加をした後のソリューションエクスプローラです.
参照設定ツリーの下に CustomControls があるのがわかると思います.

ここまできたらあと一息です.
MainWindow.xaml を次のように編集します.
|
1 2 3 4 5 6 7 8 9 10 |
<Window x:Class="SampleApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:custom="clr-namespace:CustomControls;assembly=CustomControls" Title="MainWindow" Height="350" Width="525"> <Grid Margin="20"> <custom:LineGraph /> </Grid> </Window> |
WPF デザイナが自動更新されて既に確認できているかもしれませんが,
念のため F5 を押して実行してみて下さい.
MainWindow に独自に設定した LineGraph コントロールが表示されていることが確認できます.

今後のデバッグはこのソリューションを使っておこなっていきます.
さらに別のカスタムコントロールを追加するときも,
このソリューションに追加することで簡単に対応できると思います.
以上.
思ったより長くなった….
