ResourceDictionary でリソースを書けるのはいいけど,
MainView では使わないけど Sub1View と Sub2View では使うものがあったりすると困る.
それにひとつの ResourceDictionary だとリソースが増えていくとやたら長くなって可読性も悪い.
というわけで ResourceDictionary を分割する方法です.
細かいネタだけど,カスタムコントロールを作るときの基本でもあるので
ここにメモしておく.
例えば色に関するリソースを Color.xaml として次のように定義する.
|
1 2 3 4 5 6 7 8 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key="TextColorBrush" Color="White" /> <SolidColorBrush x:Key="BaseColorBrush" Color="#FF2D2D30" /> <SolidColorBrush x:Key="MouseOverColorBrush" Color="#FF00ADFF" /> </ResourceDictionary> |
SolidColorBrush を 3 つ定義しているだけです.
このリソースを使いながら Border コントロールに関するリソースを Border.xaml として次のように定義する.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Color.xaml" /> </ResourceDictionary.MergedDictionaries> <Style TargetType="Border"> <Setter Property="Background" Value="{StaticResource BaseColorBrush}"> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="{StaticResource MouseOverColorBrush}" /> </Trigger> </Style.Triggers> </Style> </ResourceDictionary> |
ここでもう出てきてしまいましたが,
ResourceDictionary.MergedDictionaries というのが今回のメインです.
Merged とあるように,複数の ResourceDictionary を結合するときに使います.
これらの ResourceDictionary を使用する MainWindowResource.xaml を次のように定義します.
|
1 2 3 4 5 6 7 8 9 |
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Color.xaml" /> <ResourceDictionary Source="Border.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> |
このように,並べて書くだけで複数の ResourceDictionary を結合できます.
そんなわけで例えばこんな MainWindow.xaml を書きます.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
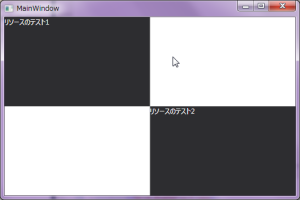
<Window x:Class="MergedDictionary.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ResourceDictionary Source="Resource/MainWindowResource.xaml" /> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Border Grid.Row="0" Grid.Column="0" TextBlock.Foreground="{StaticResource TextColorBrush}"> <TextBlock Text="リソースのテスト1" /> </Border> <Border Grid.Row="1" Grid.Column="1" TextBlock.Foreground="{StaticResource TextColorBrush}"> <TextBlock Text="リソースのテスト2" /> </Border> </Grid> </Window> |
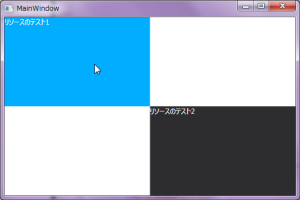
Border の上にマウスカーソルを乗せると背景色が変化します.
Border.xaml で定義した動作が反映されています.

以上小ネタでした.