とある投稿サイトで表題の要求を見かけたので、
せっかくなのでサンプルコードを作ってみました。
まあ、やってやれなくはないということです。
方針は次の通り。
- TabControl.ItemsSource には ViewModel のコレクションを指定する
- TabControl.ItemsTemplate で TabItem のヘッダ部の外観を指定する
- ダイアログ表示は添付ビヘイビアで実現する
- TabControl.SelectedIndex とデータバインドし、変更があったらいったん元に戻す
- 確認ダイアログで OK が選択されたら改めて SelectedIndex を変更する
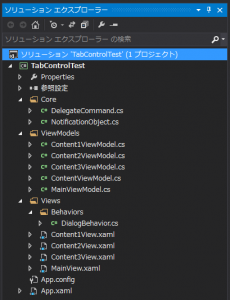
というわけでサンプルのファイル構成はこんな感じ。
NotificationObject クラスは INotifyPropertyChanged を実装した ViewModel などの基底クラス。
Content1ViewModel などが TabControl で切り替えられる対象となる ViewModel たち。
それらに対する View が Content1View などになります。
そして DialogBehavior クラスで添付プロパティを定義し、
この中で確認ダイアログを表示するようにしています。
DialogBehavior クラスは以下の添付プロパティを持っています。
| 添付プロパティ名 | 型 | 内容 |
| Message | string | ダイアログに表示するメッセージを指定します。 |
| Caption | string | ダイアログのキャプションを指定します。 |
| Callback | Action<bool> | ダイアログのコールバック処理を指定します。 |
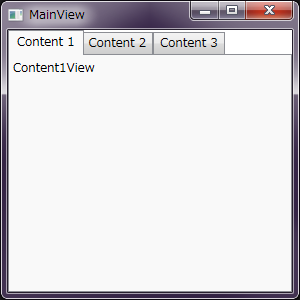
サンプルを実行するとこのような画面が表示されます。
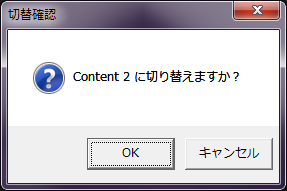
そして、タブを切り替えようとすると確認ダイアログが表示されます。
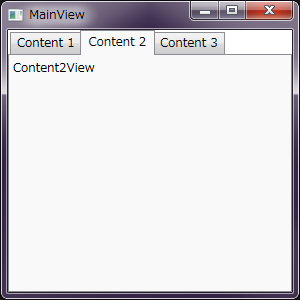
OK を押すと初めて画面が切り替わります。
ちなみに、
SelectedIndex が変更されたことを受け取ってから
いったん元の値に戻しているので、
View の Loaded イベントなんかは走ってるんじゃないかな~と思い、
Loaded イベントで出力ウィンドウに出力するようにしかけておいたんですが、
これが走っていませんでした。
この辺がなんとなく気持ち悪い感じがしなくもないですが、
そういった機微は問題にぶち当たってから考えましょ。
というわけでおしまい。